Beer CSS
Fiscal Host: Open Source Collective
Build material design interfaces in record time... without stress for devs... 🍺💛
Contribute
Become a financial contributor.
Financial Contributions
Top financial contributors
Individuals
Everton Alcides Buzzi
$110 USD since Dec 2020
Niall
$90 USD since Apr 2023
Leonardo Rafael Wehrmeister
$85 USD since Dec 2020
Guillaume Darbonne
$50 USD since Oct 2023
5
Guest
$5 USD since May 2024
Organizations
CarboneIO
$200 USD since Dec 2023
GitHub Sponsors
$70 USD since Jan 2024
Beer CSS is all of us
Our contributors 7
Thank you for supporting Beer CSS.
Everton Alcid...
Admin
$110 USD
Leonardo Rafa...
Admin
$85 USD
CarboneIO
$200 USD
Niall
Pilsen member
$90 USD
GitHub Sponsors
$70 USD
Guillaume Dar...
$50 USD
Guest
$5 USD
Budget
Transparent and open finances.
+$5.00USD
Completed
Contribution #649603
+$5.00USD
Completed
Contribution #649603
+$5.00USD
Completed
Contribution #649603
$
Today’s balance$280.47 USD
Total raised
$509.97 USD
Total disbursed
$229.50 USD
Estimated annual budget
$145.00 USD
About

Beercss
Build material design interfaces in record time...
...without stress for devs 🍺💛
Cheers,
https://www.beercss.com
Why?
- 🥇 The first CSS framework based on Material Design 3.
- ⬇️ 10x smaller than others CSS frameworks based on Material Design.
- 🧙♂️ Translates Material Design to HTML semantic standard.
- 🤓 Ready to use with any JS framework.
- 🪄 Highly focused on DX.
- 🚫 No build steps, configurations or dependencies.
- ✨ Build modern interfaces without any custom CSS.
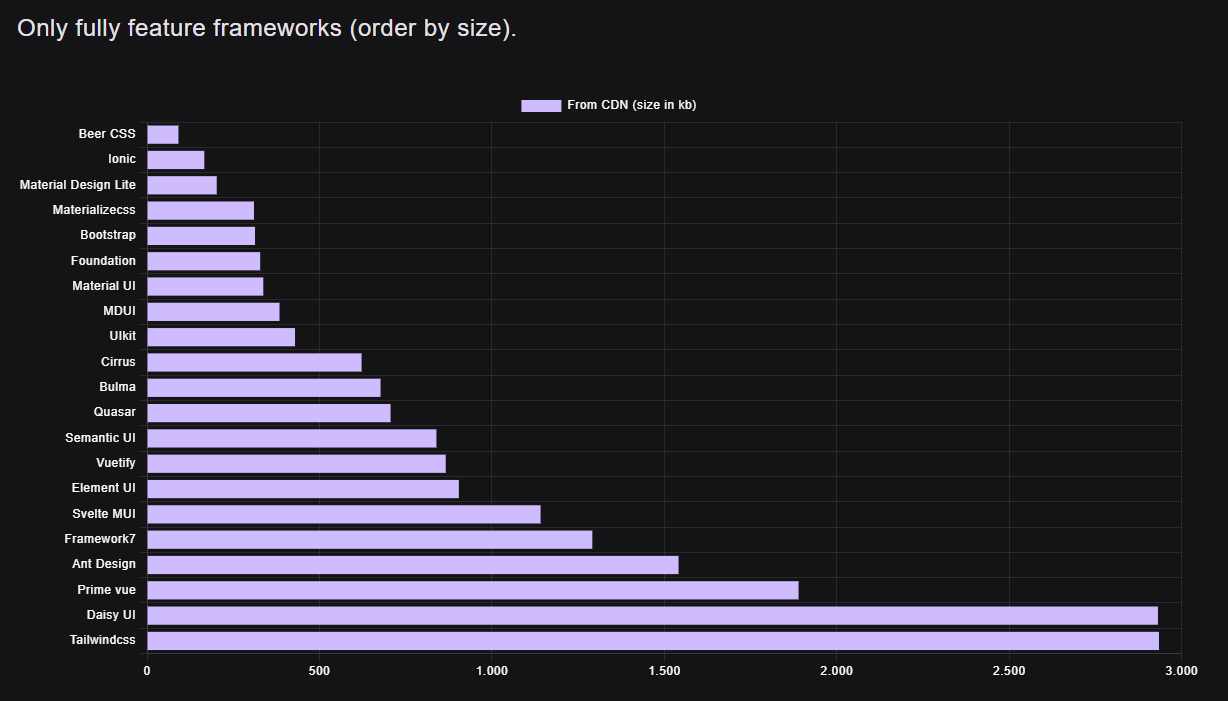
A lightweight beer
Let's be honest, in the ever-evolving world of web development, we're all looking for that sweet spot: powerful functionality without the bloat. We want speed, efficiency, and something that doesn't feel like lugging around a digital elephant. And if you're looking at the chart below, you're probably thinking, "Wow, XYZ is huge!". You're not wrong. But look all the way to the top. See that? That's Beer CSS.

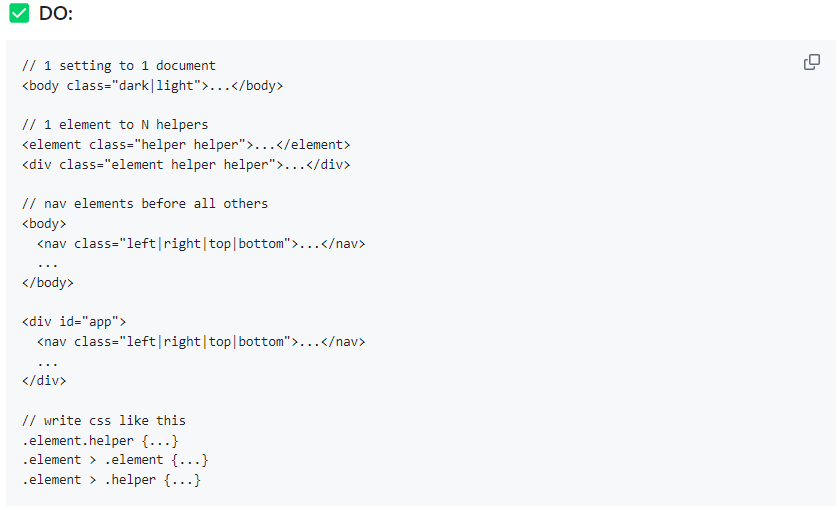
The principles
This project was guided by the "Germany Beer Purity Law" or "Reinheitsgebot" created in 1516. This law states that beer should only be brewed with the following ingredients: water, barley malt and hops. Only 3 ingredients. Exciting, right? So we thinking about It and our 3 ingredients are: settings, elements and helpers. This sounds weird at first time, because It's not BEM, OOCSS, SMACSS, ITCSS, "Utility first" or any other approach. Our approach doesn't avoid some bad practices, but is lightweight, tasty and pure like a beer. Just try it and feel it! 😁

Our team
Everton Alcid...
Admin
Leonardo Rafa...
Admin