Tomato is a MERN (MongoDB, Express.js, React, Node.js) stack project that includes a sign-in/sign-up page with authentication, a frontend with dark and light themes, a backend with MongoDB database integration, and a payment system using Stripe. It also features an admin panel with dark and light themes.
Sign-in Page: Users can sign in to access additional features
Menu Exploration:Users can explore the restaurant's menu items categorized by different food types.

Adding to Cart: Users can add items to their cart from the menu.

Filtering: Users can filter menu items based on various criteria such as category, or dietary preferences.

Cart Management: Users can view their cart, remove items, and proceed to checkout.

Order Placement: Users can input delivery information and place orders.

Responsive Design: The application is responsive and suitable for various screen sizes.

-
Sign-in/sign-up functionality with authentication.
-
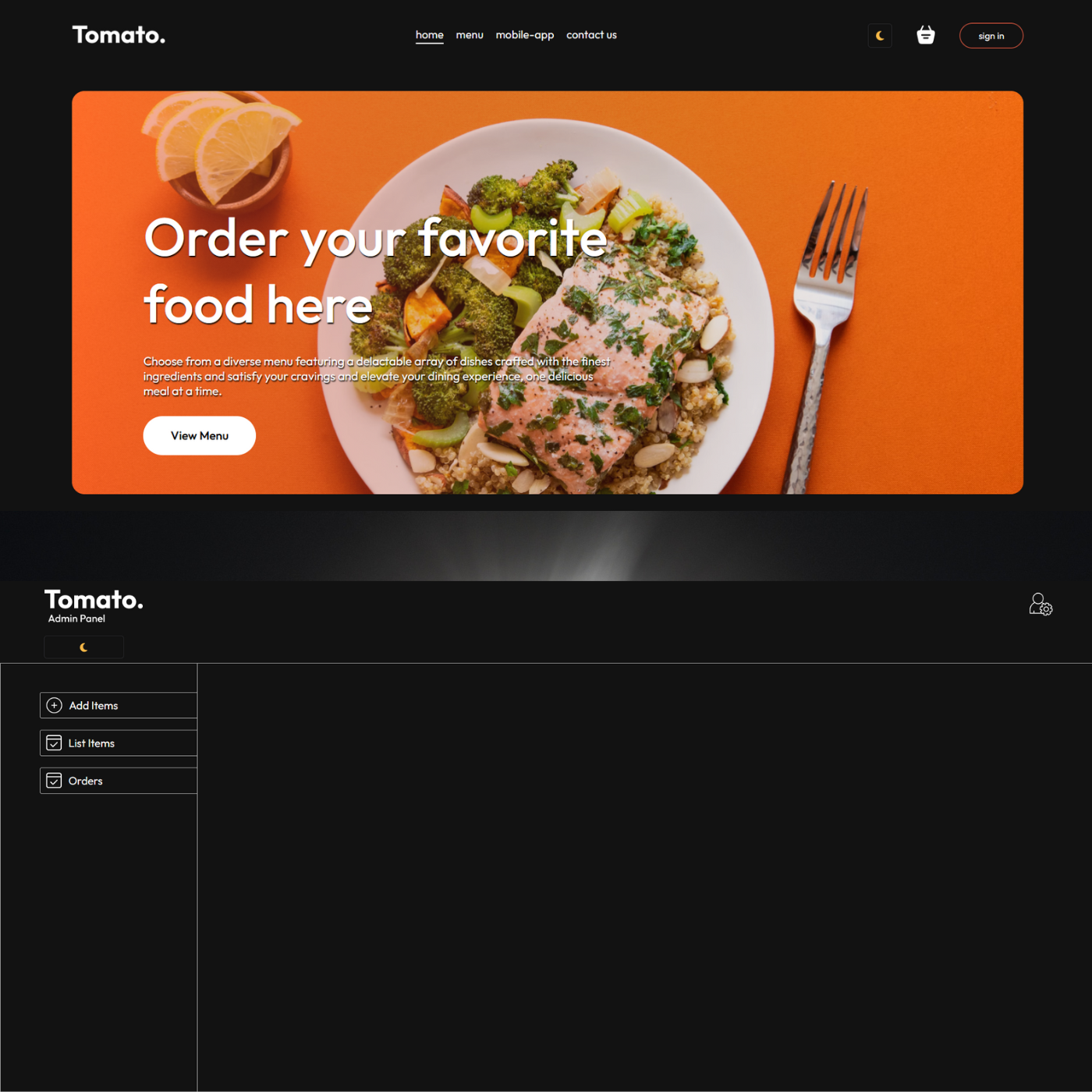
Frontend with dark and light themes.
-
Backend with MongoDB database integration.
-
Payment system using Stripe.
-
Admin panel with dark and light themes.
-
The main features are:
-
Complete guidance on the UI for the ordering process.
-
2 different roles (Role Based Access Control):
Manager: Can process the orders received in Real time, view a history, add new restaurants and new meals. Can change the order status.User: Can order from the restaurants. Also view a orders history.
-
Use of
state-machineto validate transitions of order status. -
Follow React and Node.js best practices.
Open a terminal in VS Code and go into the frontend folder and then run
❗Open the frontend first http://localhost:5173
npm install
npm run dev
Open a terminal in VS Code and go into the admin folder and then run
❗Open the admin after the frontend. http://localhost:5174
npm install
npm run dev
Open a terminal in VS Code and go into the backend folder and then run.
npm start server
- Remember to include your Database in db.js and your Stripe Secret Key in .env but donot push on github.