-
-
Notifications
You must be signed in to change notification settings - Fork 3.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
HTML template CSS: add dark mode with --highlight-style-dark #7131
base: main
Are you sure you want to change the base?
Conversation
|
How does this interact with syntax highlighting? |
|
@jgm good point! some of the darker colors of the default syntax highlighting theme are a bit hard to read: but in my opinion not really harder than the output of we could of course lighten up the background-color of |
|
I see three solutions to this:
|
|
ah, but overwriting those two values would also overwrite them when the user specifies another theme... so reverted that part while keeping the slightly lighter background. if we're unhappy with this, we could add a |
closes #7125 these values take precedence over values set by custom variables
|
We can't assume anything about the highlighting theme they're using -- it could even be a custom theme. |
|
True. But what about the reverse? Should the theme assume a light background and dark font? e.g. |
|
Anyway, I've added a I haven't really evaluated the different dark themes we have, is |
|
I have mixed feelings about this. In general, I'm resistant to proliferating command-line options. If we do add I'm still wondering whether there might be an alternative approach which derives the "dark" highlighting colors from the regular ones (inverting or something -- not sure whether there's a transformation that would give good results). If so, we could just have a function that maps a highlighting theme on to a "dark-mode" version. And then everything would work transparently without the need for a new option, and without the user needing to think of that. |
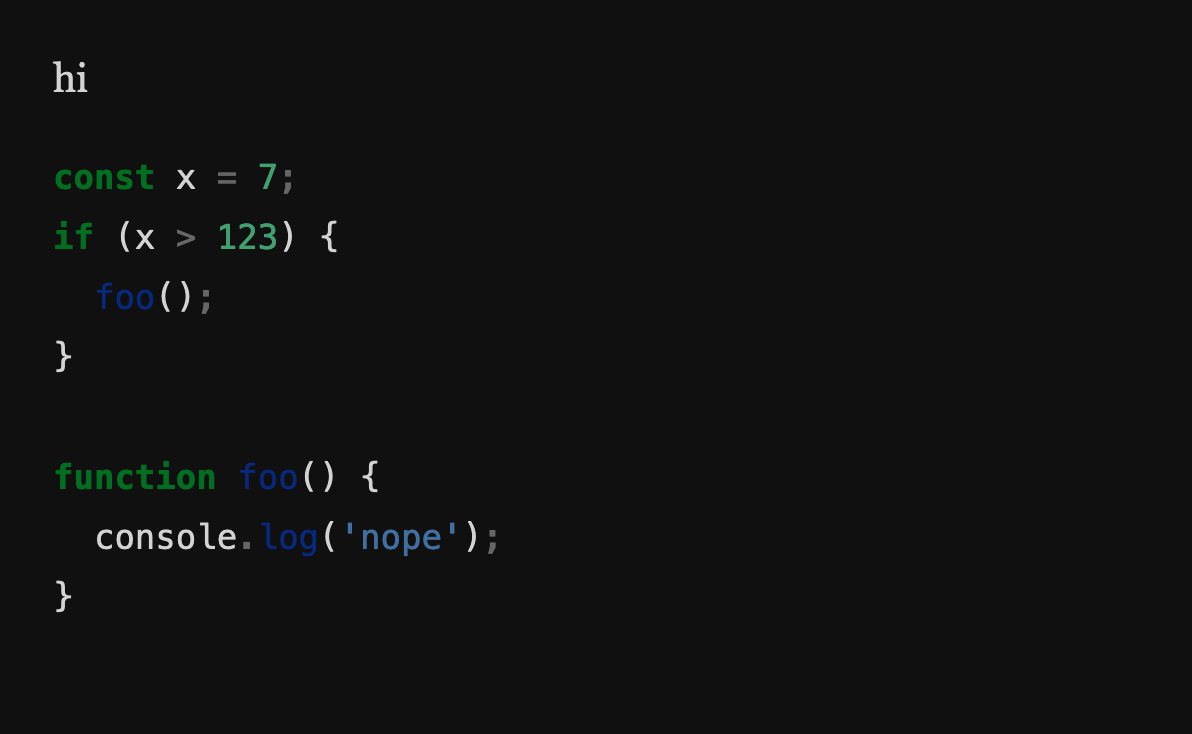
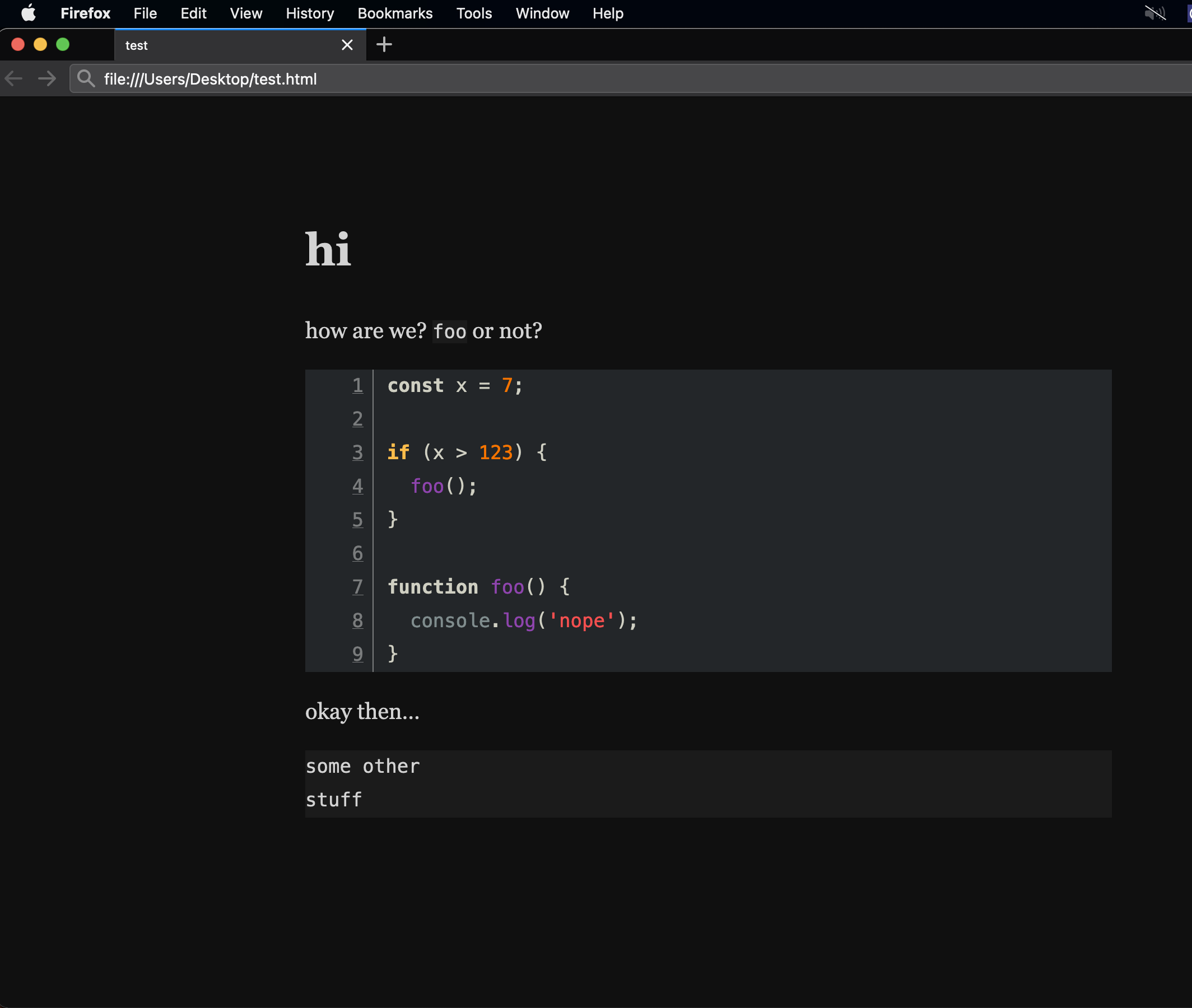
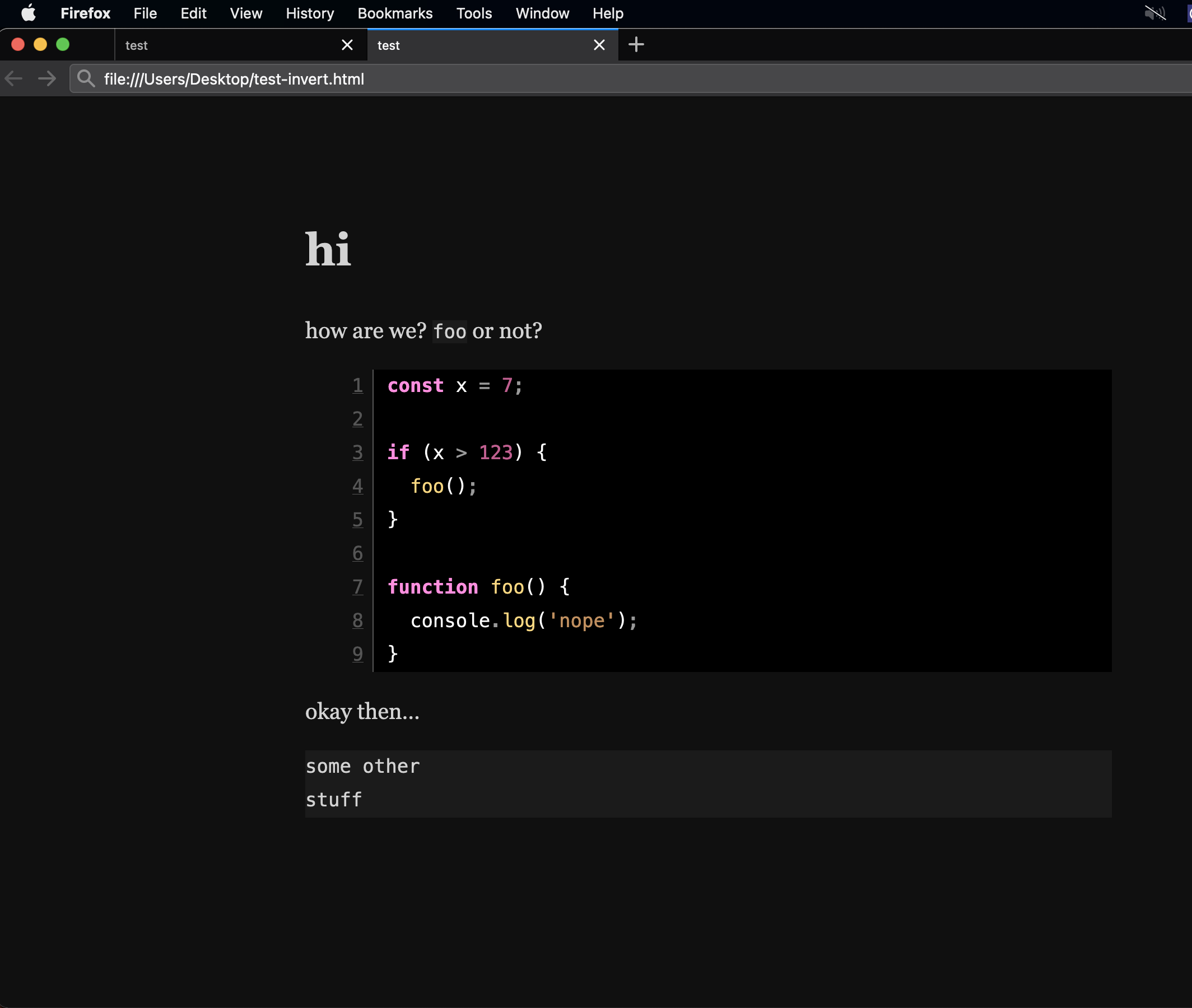
ah yes, I assumed this would somehow get auto-generated from the command-line args... but I could add it... Some more screenshots... Using Doing a simple invert: div.sourceCode {
filter: invert(1);
}
pre.sourceCode {
/* since pygments theme doesn't set a font color, we need to set it so that we can invert it */
color: black;
}
yes, I understand that. And at first I was hesitant as well, but in the end it seems like the "proper" solution? If the user can set the |
|
I actually don't mind the "inverted" version in your screen shot. Is it objectionable? (It would be worth seeing what the inverted versions of all the highlight styles look like; I assume this is just the inverted default style.) |
I don't know.. the aggressive pink on black background certainly has a different feel to it than the default pygments theme in light mode... but I don't mind :) But to make the inverting really a full solution, we'd have to change the output of |
|
As a color-blind person, I'm probably not the best one to judge such things... |
|
It might not be desirable to set the text-color to black. As things are, text-color for code in the default style will just follow your document's text-color. If you set that to something else, then the black code might look bad. Is there a way to do this in the CSS itself -- set the text-color in the Div to whatever the document's text-color is? |
|
I wonder if invert(0.7) or something like that might lead to more aesthetically pleasing results? What I like better about the inverted version is that it does not change the fact that the code block's background color is not different from the document's. |
probably... but we'd only want that when the pygments theme is active... (or any theme that doesn't set the color)... so we'd still need a template variable for that, which is a hack as well...
yeah, although arguably if we want that, a theme should set |
Yes, exactly. I guess what I mean is this: I like the fact that the dark-mode and light-mode versions agree with each other in this respect. |
|
Ah, by not setting background-color on pre, and code at all, I actually got the invert approach working: #7226 |
|
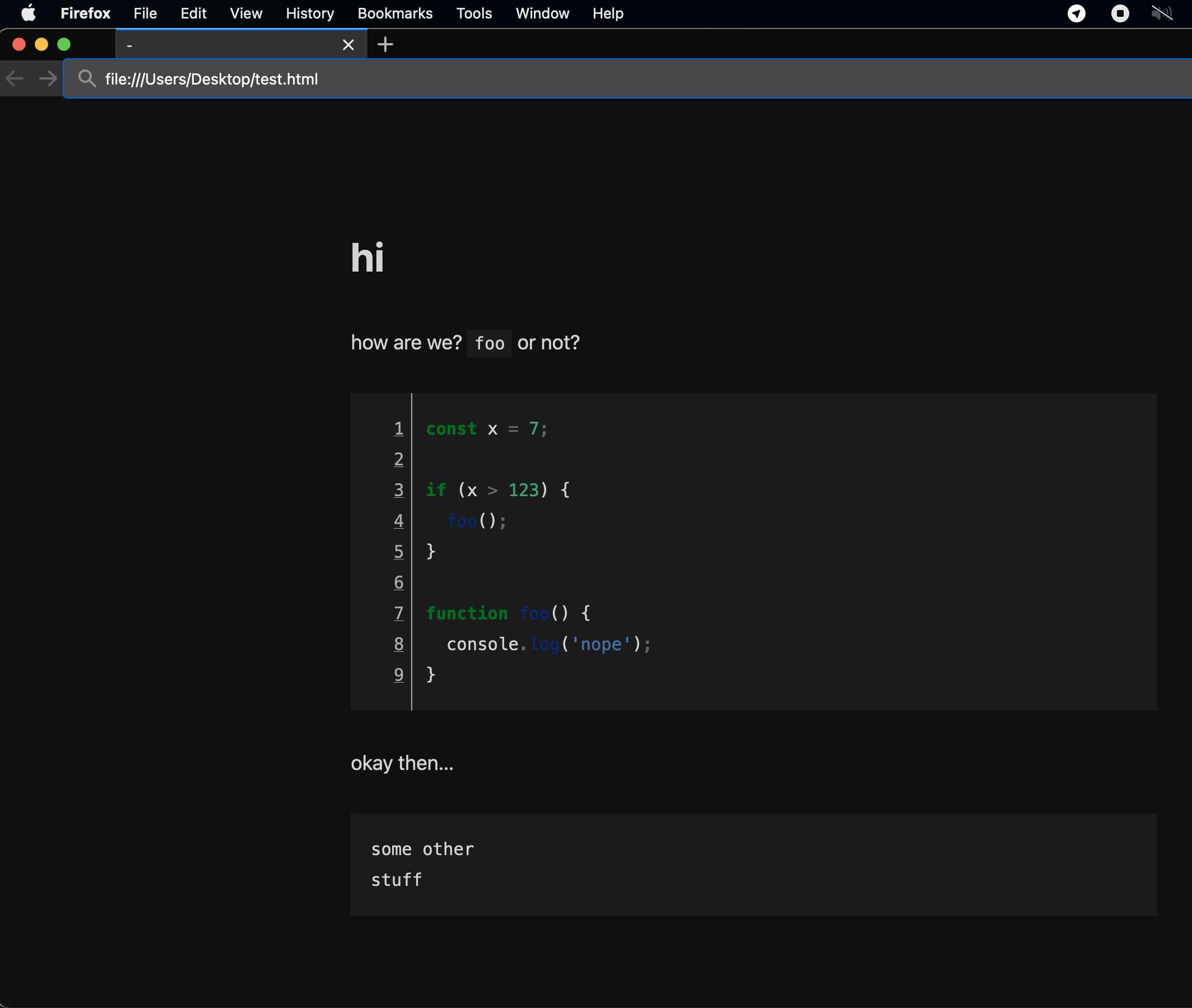
Update: that color-inverting approach (in the other PR) works okay with light themes (like the default pygments), but looks quite horrible in dark mode when applying a dark theme e.g.
|
|
I think checking for particular theme names is not the thing to do, since they might be using a custom theme. The EDIT: However, one advantage of the automatic (inverting) approach is that it will "just work." With the |
Not sure I understand this part... if the the option is not specified, it would default to a dark theme ( |
|
Could we set |
To determine whether we should inject the inverting CSS? Yeah, probably... we'd have to read out the style file though (also if it's a user-supplied style file, which I don't think we have in |
|
All you have to do is |
|
Okay, I've add a commit with that... seems to work. Even if it means that people have to use a custom template to set a different theme for dark mode. But I guess it's and edge case anyway and we'll get feedback one way or another... |





closes #7125
these values take precedence over values set by custom variables