
Wear OS용 Material Design을 활용하면 매력적인 앱 환경을 설계할 수 있습니다.
사용 사례 이해
시계를 통해 사용자는 한눈에 정보를 확인할 수 있고(예: 건강 및 피트니스 목표 달성 상황 확인) 빠르게 조치를 취할 수 있습니다(예: 채팅 메시지에 응답). 스마트시계용 앱을 설계할 때는 이러한 사용 사례에 중점을 둡니다.
시계 인터페이스는 다음과 같이 휴대기기에서는 사용할 수 없는 고유한 기회를 제공합니다.
- 실제 신체 연결(센서 및 움직임 감지 사용)을 통한 입력
- 정보 표시, 알림, 카드 등 한눈에 볼 수 있는 정보와 작업에 빠르게 액세스
반면 다음과 같은 제한사항도 있습니다.
- 더 작은 화면
- 낮은 정보 밀도
- 제한된 배터리 수명
시계용 앱을 설계할 때는 플랫폼의 기능과 제한사항을 모두 고려하세요.

의견을 제시하지
시계 인터페이스를 사용하여 작업을 쉽게 완료할 수 있는 환경을 설계합니다.

부적절한 예
스프레드시트와 같은 항목이 포함된 복잡하고 자세한 앱은 만들지 마세요. 시계에서 편집하고 보기가 어렵습니다.
테스트 설계
대부분의 Wear OS 기기는 원형 화면이 있으며 정사각형 디스플레이보다 UI 공간이 22% 적습니다. 또한 원형 화면에서는 텍스트의 가독성을 높이기 위해 더 큰 여백이 필요합니다.
Wear OS용 Material Design을 활용하면 매력적인 앱 환경을 설계할 수 있습니다. 다음 스크린샷은 이 가이드에 설명된 원칙을 따르는 Wear OS 앱의 몇 가지 예를 보여줍니다.

의견을 제시하지
먼저 원형 기기용으로 디자인하여 작은 크기 제약 조건 내에서 레이아웃이 작동하도록 합니다.

부적절한 예
시계를 착용하는 사람들은 서 있을 때도, 동작을 취하거나, 버스를 잡으려고 뛰고 있을 때도 규칙적으로 움직입니다. 사용자 움직임이 있는 상황에서 디자인을 테스트하여 한눈에 디자인을 사용할 수 있는지 확인합니다.
앱 사례
Wear OS용 Material Design을 활용하면 매력적인 앱 환경을 설계할 수 있습니다. 다음 스크린샷은 이 가이드에 설명된 원칙을 따르는 Wear OS 앱의 몇 가지 예를 보여줍니다.

그림 1. 미디어 앱의 예

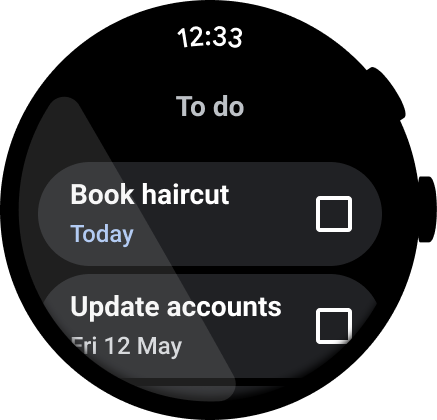
그림 2. 작업 관리 앱의 예

그림 3. 채팅 앱의 예

그림 4. 스톱워치 앱의 예

그림 5. 다이얼러 앱의 예

그림 6. 계산기 앱의 예

