使用 Next.js、Tailwind CSS 和 HeroUI 实现一套美观的、开箱即用的 Cloudflare WAF 自定义页面模板。本模板基于 Next.js 15、使用 TypeScript 和 Tailwind CSS 开发,适配多种设备布局、支持深色模式、自动替换 Cloudflare 变量。
简体中文 | English | Online Demo
Tip
二次开发时,请注意遵守本项目的 开源许可证。
- 🎨 现代化响应式设计:适配各种设备尺寸,使用 Polyfill 技术向前兼容老旧浏览器。
- 🌙 深色模式支持:自动适配系统偏好,支持切换亮/暗色模式。
- 🔒 完整支持所有 Cloudflare 自定义页面类型:
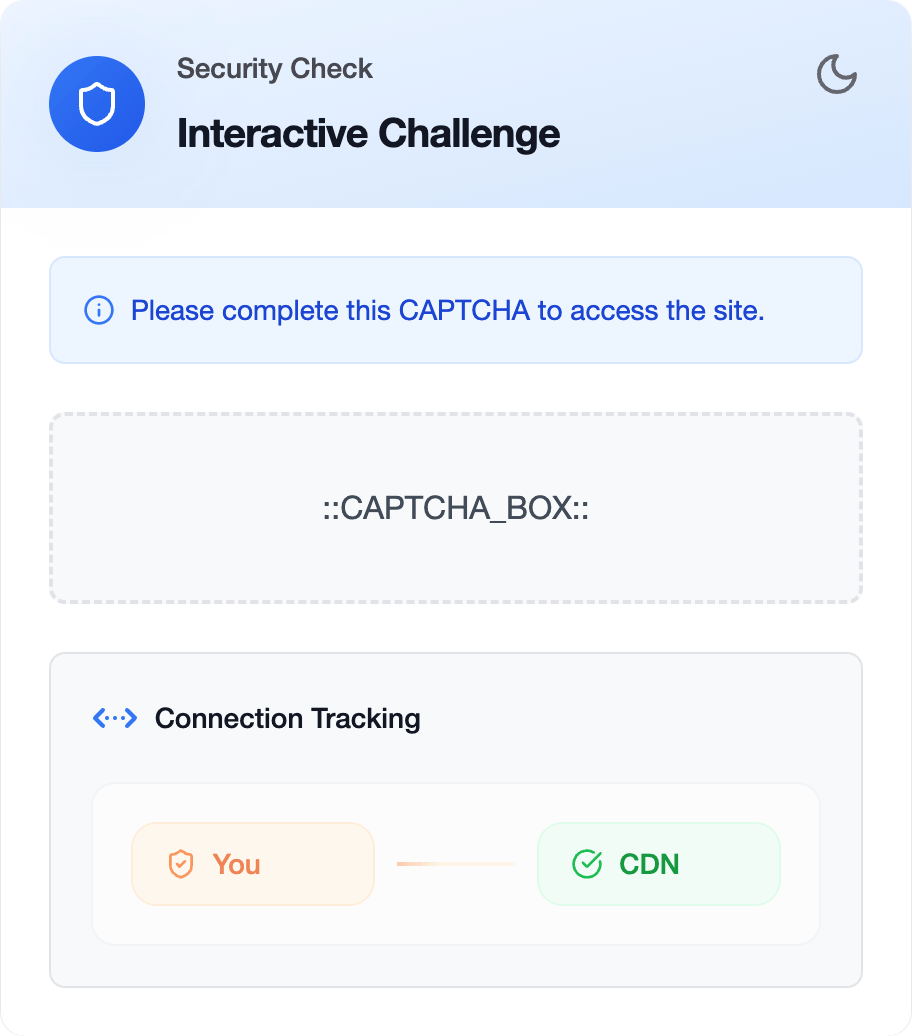
Block: WAF 拦截页面Error: 1000s / 500s 错误页面Captcha: CAPTCHA 质询页面
- 🎭 自动替换 Cloudflare 变量:无缝集成 Cloudflare 特定变量到页面中。
- Next.js 15 + React 19
- HeroUI v2 + Tailwind CSS v3
- TypeScript
目前本模板支持自动替换以下变量:
::CLIENT_IP::- 客户端 IP 地址::RAY_ID::- Cloudflare Ray ID::GEO::- 客户端地理位置::CLOUDFLARE_ERROR_500S_BOX::- 500s 错误页面组件::CLOUDFLARE_ERROR_1000S_BOX::- 1000s 错误页面组件::CAPTCHA_BOX::- Cloudflare 的 CAPTCHA 组件::IM_UNDER_ATTACK_BOX::- Cloudflare 的 JavaScript 挑战组件
可快速点击 这个链接 快速跳转到 Cloudflare 的 Custom Pages 页面。
Tip
您的域必须购买 Pro 及以上的付费套餐才能使用本模板。
| 类型 | 子类型 | 链接 |
|---|---|---|
| 错误页面 | 服务器错误 500s | 传送门 |
| CF 1000s 错误页面 | 传送门 | |
| 阻止页面 | IP 拦截页面 (1006) | 传送门 |
| WAF 拦截页面 (1010) | 传送门 | |
| 速率限制拦截 (429) | 传送门 | |
| 验证页面 | 交互式质询 | 传送门 |
| 托管质询 (I'm Under Attack Mode™) | 传送门 | |
| 国家 (地区) 质询 | 传送门 | |
| JavaScript 质询 | 传送门 |
-
部署到 Vercel (推荐):
-
自行部署:
bun run build # 如果您使用 Nginx 等程序,请忽略以下命令 bun run startbun run start会使用serve@latest启动一个本地服务器,并默认监听0.0.0.0:3001。
-
安装 Bun:
# macOS/Linux: curl -fsSL https://bun.sh/install | bash # Windows PowerShell: powershell -c "irm bun.sh/install.ps1 | iex"
-
下载项目:
git clone https://github.com/Alice39s/cloudflare-custom-pages-nextjs.git
-
安装依赖:
bun install
-
启动开发服务器:
bun dev
-
构建生产版本:
bun run build
可修改 ./config/site.ts 中的 name 和 description 等字段。
可在 ./config/i18n.ts 中修改所有文案的翻译 (TODO: 支持多语言)。
如需修改页面文案,编辑 ./config/i18n.ts:
export const blockPageTranslations = {
ip: {
title: "Access Denied - IP Blocked",
message: "The owner of this website has banned your IP address.",
},
// ... 更多翻译
};如需修改页面配置(不含文案),编辑 ./config/routes.ts:
export const blockPages = {
ip: {
type: "ip",
code: "1006",
icon: "shield-ban",
networkStatus: {
clientStatus: "error",
edgeStatus: "success",
},
},
// ... 更多配置
};项目结构如下:
components/
├── cf/ # 🌩️ Cloudflare 页面组件
├── home/ # 🏠 首页组件
└── layout/ # 🖼️ 全局布局组件
本项目使用 lucide-react 图标库,为了节省项目体积,封装了一个统一入口、按需引入的组件 Icon 。
你可以根据以下步骤添加/替换图标:
- 在
./config/icons.ts中确定你想要使用的图标不在清单中,如果已存在,则直接跳到第 5 步。 - 前往 Lucide 图标库,挑选你喜欢的图标。
- 点击
Copy Component Name按钮复制图标名称。 - 随后前往
./config/icons.ts按照指引依次将图标名称添加到:import { ... Component } from "lucide-react"(引入图标组件)export type IconKey = ...(添加图标名称到类型列表)export const icons = { ... }(添加图标名称到映射字典)
- 最后在
./config/routes.ts中使用你想要的图标。
本项目采用 GPL v3.0 许可证开源,详情请参阅 LICENSE 文件。